Рисование линии в Canvas
Рисование прямой линии — одно из самых простых и распространенных действий при использовании Canvas для создания графики с помощью JavaScript. Для рисования прямой линии используется метод lineTo(x, y)
Метод lineTo(x, y) используется для добавления линии от текущей позиции (позиции "курсора") до указанной точки (x, y) на холсте. При этом сама линия не рисуется, пока не будет вызван метод для рисования контура или заливки.
Параметры:
x |
Координата X позиции конца линии. |
y |
Координата Y позиции конца линии. |
Пример:
// Начинаем новый путь
ctx.beginPath();
// Перемещаем "курсор" в точку (50, 50)
ctx.moveTo(50, 50);
// Добавляем линию от текущей позиции до точки (150, 150)
ctx.lineTo(150, 150);
// Закрываем путь
ctx.closePath();
// Рисуем контур пути
ctx.strokeStyle = 'blue'; // Цвет контура
ctx.lineWidth = 2; // Толщина линии
ctx.stroke();В этом примере мы начинаем новый путь с помощью beginPath(), затем перемещаем "курсор" в точку (50, 50) с помощью moveTo(50, 50), добавляем линию до точки (150, 150) с помощью lineTo(150, 150), а затем рисуем контур пути с помощью stroke(). Линия будет нарисована в указанных координатах с заданным цветом и толщиной линии.
Результат:
Рисование линии на основе пользовательского ввода
Допустим, у пользователя есть возможность рисовать линию, задавая точки с помощью мыши. В этом примере мы можем использовать события мыши для отслеживания пользовательского ввода и рисования линии.
Пример:
let isDrawing = false;
let lastX = 0;
let lastY = 0;
function draw(e) {
if (!isDrawing) return;
ctx.beginPath();
ctx.moveTo(lastX, lastY);
ctx.lineTo(e.offsetX, e.offsetY);
ctx.stroke();
[lastX, lastY] = [e.offsetX, e.offsetY];
}
canvas.addEventListener('mousedown', (e) => {
isDrawing = true;
[lastX, lastY] = [e.offsetX, e.offsetY];
});
canvas.addEventListener('mousemove', draw);
canvas.addEventListener('mouseup', () => isDrawing = false);
canvas.addEventListener('mouseout', () => isDrawing = false);Этот код позволяет пользователю рисовать линию, перетаскивая мышь по холсту.
Давайте разберем, как это работает:
-
Переменные
isDrawing,lastXиlastYиспользуются для отслеживания состояния рисования (включено или выключено) и последней позиции мыши. -
Функция
draw(e)вызывается каждый раз при перемещении мыши по холстуmousemove. Она проверяет, включено ли рисованиеisDrawing. Если рисование выключено, функция завершает свое выполнение. Если рисование включено, функция начинает новый путьbeginPath(), перемещает "курсор" в предыдущие координатыmoveTo(lastX, lastY)и рисует линию от предыдущих координат до текущих координат мышиlineTo(e.offsetX, e.offsetY). После этого линия обводится c помощьюstroke(). Последние координаты мыши обновляются на текущие координатыlastX = e.offsetX,lastY = e.offsetY. -
Событие
mousedownсрабатывает при нажатии кнопки мыши на холсте. При этом флагisDrawingустанавливается вtrue, и переменныеlastXиlastYустанавливаются в текущие координаты мышиe.offsetX,e.offsetY. -
Событие
mouseupсрабатывает, когда кнопка мыши отпускается. Это приводит к установке флагаisDrawingвfalse, что прекращает рисование на холсте. -
Событие
mouseoutсрабатывает, когда курсор мыши покидает область холста. Аналогично событиюmouseup, это также приводит к установке флагаisDrawingвfalse, чтобы предотвратить рисование при перемещении мыши вне холста.
Результат:
Для очистки холста, нажмите на кнопку "Rerun" или перезагрузите страницу.
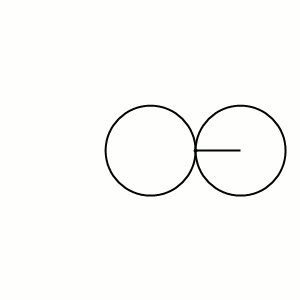
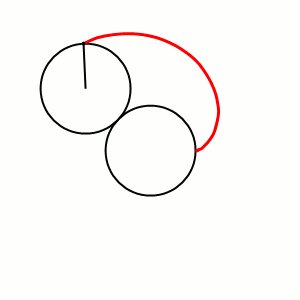
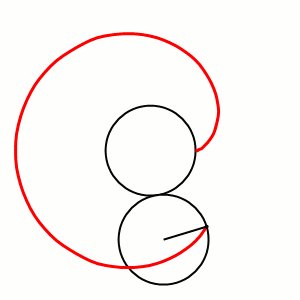
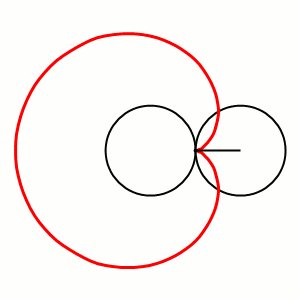
Рисование кардиоиды
Кардиоида — плоская линия, которая описывается фиксированной точкой окружности, катящейся по неподвижной окружности с таким же радиусом. Получила своё название из-за схожести своих очертаний со стилизованным изображением сердца.

Пример:
ctx.beginPath();
ctx.strokeStyle = 'green';
ctx.lineWidth = 2;
for (let t = 0; t <= Math.PI * 2; t += 0.01) {
const x = 16 * Math.pow(Math.sin(t), 3);
const y = 13 * Math.cos(t) - 5 * Math.cos(2 * t) - 2 * Math.cos(3 * t) - Math.cos(4 * t);
ctx.lineTo(x + canvas.width / 2, -y + canvas.height / 2);
}
ctx.stroke();Результат:
Рисование параболы
Парабола — плоская кривая, один из типов конических сечений.
Пример:
ctx.beginPath();
ctx.strokeStyle = 'blue';
ctx.lineWidth = 2;
for (let x = -canvas.width / 2; x <= canvas.width / 2; x += 0.1) {
const y = x * x / 100;
ctx.lineTo(x + canvas.width / 2, -y + canvas.height / 2);
}
ctx.stroke();Результат:
Рисование синусоиды
Синусоида — плоская кривая, задаваемая в прямоугольных координатах уравнением График уравнения вида также зачастую называется синусоидой. Данный график получается из синусоидального сдвигом на в отрицательном направлении оси абсцисс.
Пример:
ctx.beginPath();
ctx.strokeStyle = 'red';
ctx.lineWidth = 2;
for (let x = -canvas.width / 2; x <= canvas.width / 2; x += 0.1) {
const y = Math.sin(x / 50) * 50;
ctx.lineTo(x + canvas.width / 2, -y + canvas.height / 2);
}
ctx.stroke();Результат:
Cтатьи про Canvas
Присоединяйтесь к курсу JavaScript Базовый уровень прямо сейчас!
Изучите основы и продвинутые концепции, создавайте интерактивные веб-приложения и воплотите свои идеи в реальности. Не упустите шанс стать экспертом в мире разработки – начните свой путь прямо сейчас!
Все мои статьи доступны для редактирования на GitHub. Буду благодарен за любое улучшение или исправление!